Ah, headlines – the short, punchy lines designed to stand out! While content creators have long known the value of composing great headings to create interest, it's also essential to consider how content structure and header tags (H tags) impact screen readers and search engines.
As web developers and content creators, we wanted to provide a few tips on using content structure to boost SEO and enable ADA/WCAG compliance.
What are heading tags?
Heading tags, AKA header tags, work to organize and communicate page content. Ranked by order of importance from H1 to H5, heading tags are designed and coded to visually cascade in size, with H1 being the largest and most prominent font size. Below is an example of the heading tags within our website.

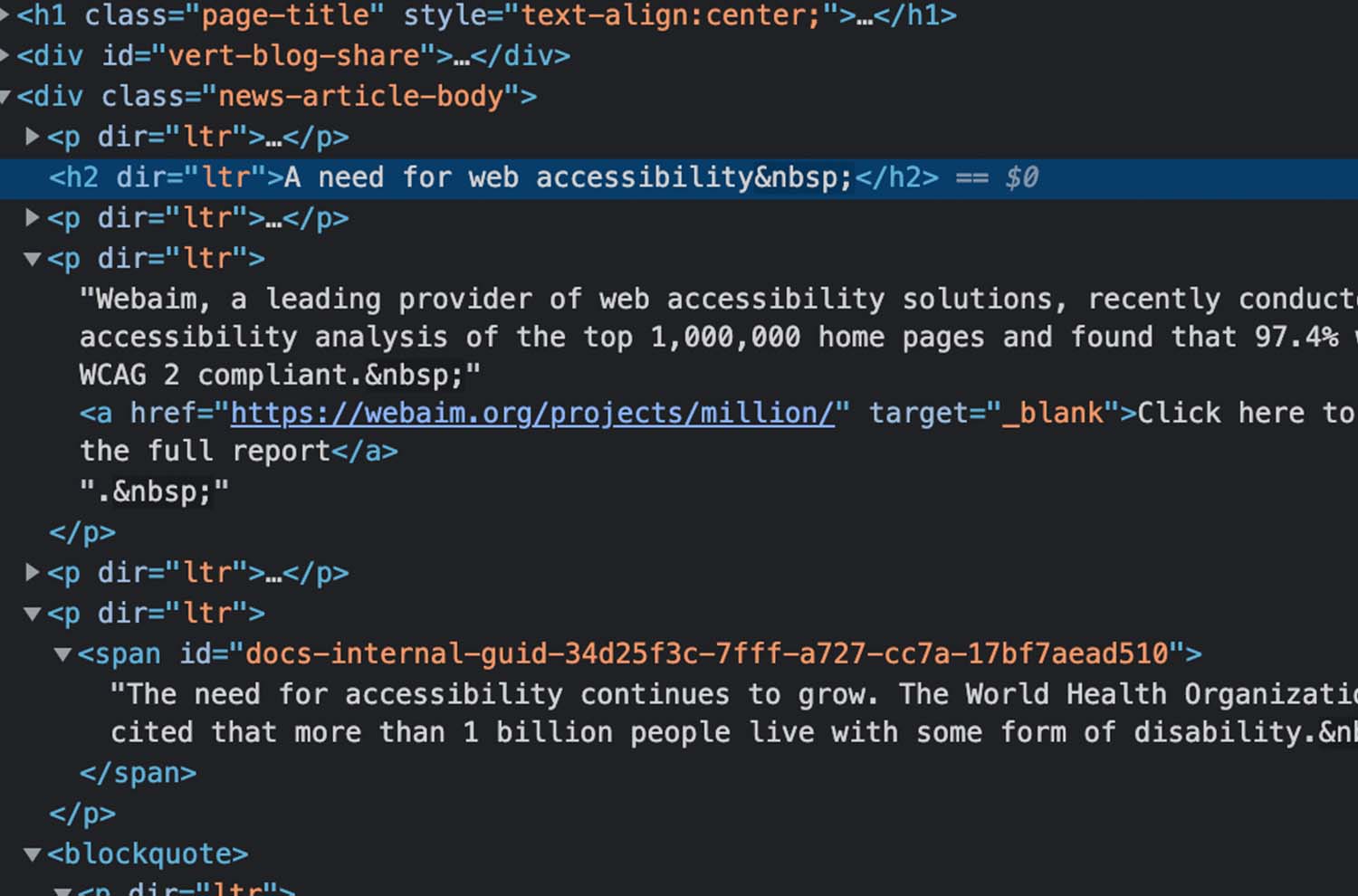
While many use header tags to create visual interest and guide a reader's eye through the page, the code assigned to each heading also dictates how search engines and web accessibility software grab and present page content to users. IE: Bots scan a web page and read it in order, looking at the H1 code first, the H2 code second, the H3 code third, etc.
Header tags & SEO
Search engines are always looking to deliver the most relevant results fast. To do this, Google, for example, crawls your site, looking first for relevant keywords within the H1 tags, which are reserved for page titles. Search engines use the high-level information found within the header hierarchy to gather enough information to determine relevancy. Sites that quickly deliver what search engines seek are rewarded with higher SEO results.
Header tags & ADA/WCAG compliance
SEO and web accessibility compliance go hand-in-hand because they use the same technical attributes to deliver the correct information to the user. Screen readers, for example, leverage the header hierarchy to present the page to the listener in the proper sequence. If the content isn't numbered correctly, it won't read the content out loud in the correct order – making it hard for someone who isn't visual to understand what your trying to convey.
How to structure page content
Creating an intelligent page content structure is similar to creating an outline or table of contents; the goal is to structure page content in a way that logically nests information.
- H1 is reserved for the page or post title. It is the most important heading tag in the structural hierarchy and should be carefully crafted to convey the main idea of the page or article.
- H2 is used for subheaders that convey the primary point of the subsequent subsections and paragraphs. Utilizing keywords that elaborate on the page title is excellent for SEO, user experience, and accessibility software.
- H3 is a subsection that further supports or clarifies points in the H2 section. You may also use H3 for a numbered list or bullet points.
- H4 and H5 are used for subsections that further support or clarify points in the H3 body content. You may also use H4 and H5 for a numbered list or bullet points.
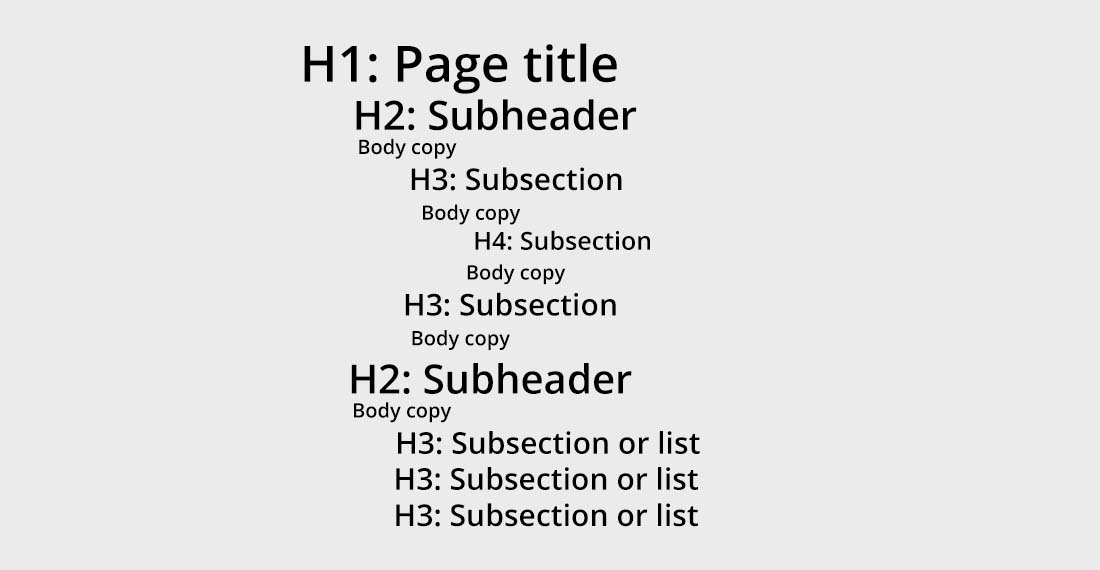
Below is an example of a nested heading structure.

Note: Avoid using heading tags for stylistic purposes as the code impacts how a page is interpreted.
When in doubt… Call an expert. As web designers, we have many tips and tricks to help you maximize your content and provide an optimal experience for those using web accessibility tools. Click here to visit our contact page.
WSD Services
API Development Content Creation Content Management System Digital Marketing E-Commerce Development E-mail MarketingHosting IT ConsultingLead Generation Project Management Strategic Advisory Website Design Website Development Website Maintenance WordPress Management